Retourner à : Configurer un serveur pour héberger des sites Internet
Dans le chapitre précédent, nous avons vu comment récupérer une image Docker depuis le hub et créer des conteneurs avec.
Dans ce chapitre, nous allons créer notre propre image d’un serveur Web basé sur Ubuntu avec Nginx et PHP.
La création d’image Docker s’appuie sur un fichier qui s’appel dockerfile.
Avant de se lancer dans la création de notre serveur, on va commencer par créer une image « simple ».
Créer sa première image Docker
Sur votre serveur, placer vous dans le dossier /home/<utilisateur/
Créer un dossier dans lequel, nous allons créer le fichier dockerfile.
mkdir rdrit-img-ubuntuEnsuite aller dans le dossier
cd rdrit-img-ubuntuMaintenant, on va créer le fichier dockerfile
touch dockerfileLa première chose à faire est à dire sur quelle image on se base pour cela on utilise FROM <NomImage>
echo FROM ubuntu:20.04 dockerfileUtiliser la commande cat pour afficher le fichier et vérifier que la ligne a été ajouté.
cat dockerfile
Maintenant, on va ajouter une commande RUN à notre image, cette commande sera exécutée et on va lui dire d’afficher le message Salut ! Ceci est ma première image.
echo CMD ['"echo"', '"Salut tout le monde"'] dockerfileVérifier à l’aide de cat le fichier une nouvelle fois :
cat dockerfileOn va maintenant construire notre image à l’aide de la commande docker build qui va prendre le paramètre -t <nom_de_l_image> et . pour indiquer d’utiliser le fichier dockerfile du dossier couranrt.
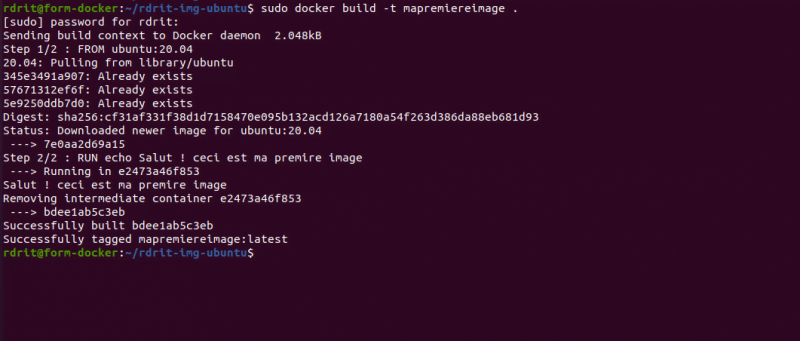
sudo docker build -t mapremiereimage .
Utiliser la commande ci-dessous pour afficher les images disponibles, notre image devrait être visible.
sudo docker image ls
Pour le moment, on a vu comment créer une image simple, après nous verrons comment créer une image un peu plus compliquée dans laquelle on va installer Nginx et PHP.
Dans cette partie, j’ai volontaire utiliser les commande touch, echo et cat, pour vous montrer que l’on peut agir sur des fichiers sans éditeur comme nano.
Démarrer un conteneur sur notre première image
On va démarrer maintenant notre conteneur :
sudo docker run --name rdrit01 mapremiereimageCi-dessous le résultat, nous avons bien le message : Salut tout le monde.

Si on exécute la commande : sudo docker ps on ne verra pas notre conteneur :

Par contre, si on utilise la commande sudo docker ps -a nous permet de voir l’image.

Simplement, car notre conteneur est arrêté, après avoir affiché le message celui-ci a fini son exécution.
Nous allons voir ensuite comment faire en sorte que notre conteneur reste « allumé ».
Exercice 1 : créer une image et un conteneur basé sur l’image
Pour cet exercice en se basant sur le cours, créer une image basés sur Debian qui affiche : Ceci est ma première image.
Créer les images pour avoir des serveurs Web en conteneurs
Maintenant que vous avez vu comment créer une image et un conteneur basé sur cette image, je vais vous expliquer comment créer l’image afin d’avoir un ou plusieurs serveur Web.
Dans cette partie, on va créer deux images, une image Nginx et une image Apache2 qui auront toutes les deux PHP d’installé.
Je vais vous expliquer comment créer l’image avec Nginx et en exercice, vous allez créer l’image Apache2.
Créer une image Docker avec Nginx
Nous allons créer une image basée sur Ubuntu sur lequel, nous allons installer Nginx et PHP-FPM, nous allons également copier des fichiers dans cette image et faire en sortie que le conteneur reste démarré.
Afin de se rapprocher de la réalité, nous allons clone un dépôt Git où déposer les fichiers et notamment le dockerfile.
Pas de panique, on va détailler les fichiers afin que vous puissiez créer votre image Apache2.
On commence par cloner le dépôt
git clone https://git.rdr-it.io/root/formsrvweb-1.gitAller ensuite dans le dossier où se trouve les fichiers :
cd formsrvweb-1Nous allons maintenant analyser les fichiers.
On commence avec le fichier dockerfile :
| Ligne | Explication |
|---|---|
| 1 | FROM ubuntu:20.04 | C’est l’image de base |
| 2 | MAINTAINER RDR-IT | Cela sert juste à indiquer qui est le créateur de l’image |
| 5 à 7 | RUN .... | La commande RUN permet d’exécuter une commande sur l’image de base lors de la construction,Ici on installe les paquets nginx et php sur notre Ubuntu Chaque instruction RUN, créée une couche (layer) lors de la génération de l’image, c’est pour cela que l’on regroupe les commandes |
| 10 et 11 | ADD source_hote destination_image | permet de copier des fichiers dans notre image. Ici je copie le fichier phpinfo.php dans le dossier /var/www/html/ de l’image qui va nous permettre d’avoir une page PHP et ensuite on copie le fichier du virtualhost par défaut dans Nginx, le fichier est configuré pour utiliser PHP |
| 14 | COPY source_hote destination_image | Cette commande est similaire à ADD, ici on copie le fichier rdrit-start.sh dans le dossier /opt/ |
| 15 | RUN .. . | On rend le fichier copier exécutable |
| 16 | ENTRYPOINT / CMD | ce que notre conteneur fait, ici on exécute le fichier copier. |
Le fichier phpinfo.php contient la fonction phpinfo(); qui va nous permettre d’afficher les informations sur le serveur web et php.
Le fichier default, c’est le fichier de virtualhost par défaut de nginx où j’ai activé PHP.
Le fichier rdrit-start.sh permet de démarrer les services PHP et Nginx et de maintenir le conteneur démarré avec la ligne :
tail -f /dev/nullEn gros cette ligne, je demande au conteneur d’affiche en continu le contenu du fichier /dev/null.
Construire l’image Nginx
On va maintenant construire l’image afin de pouvoir démarrer un conteneur basé dessus.
Pour compiler l’imager :
sudo docker build -t formsrvweb-1 .La génération de l’image prend plus de temps que dans le chapitre précedent.
Une fois l’image générée, vérifier dans docker qu’elle est présente avec :
sudo docker image ls
Démarrer notre conteneur serveur web
On est prêt à démarrer notre conteneur basé sur notre image que l’on a construit.
Pour rappel, le port 80 est utilisé par le Nginx installé sur l’hôte que l’on va utiliser en tant reverse proxy, on va donc exposé le port 30001 vers le port 80.
sudo docker run -d -h fsrvwebc1.rdr-it.local -p 30001:80 --name formsrvweb_c1 formsrvweb-1
Vérifier que le conteneur est démarré à l’aide de la commande :
sudo docker ps
Vérifier le bon fonctionnement de notre conteneur depuis un navigateur internet aller sur les pages :
- http://ip-serveur-hote:30001
- http://ip-serveur-hote:30001/phpinfo.php
Dans la commande, j’ai utilisé le paramètre -h <…>, je vous laisse trouver à quoi cela sert et aussi à retrouver le paramètre dans la capture phpinfo 😉
Vous avez maintenant l’ensemble des informations pour utiliser un conteneur comme serveur Web, maintenant je vous propose deux exercices pour manipuler les conteneurs.
Exercice 2 : démarrer un deuxième conteneur Nginx
Pour cet exercice, vous allez devoir démarrer un second conteneur Nginx, avec les paramètres suivant :
- Nom de l’hôte du conteneur : fsrvwebc2.xxxx.yyyy
- Exposer le port 30002 de l’hôte vers le 80 du conteneur
- Le faire fonctionner en arrière-plan
- Il doit toujours démarrer
- Mapper le dossier /var/www/html du conteneur dans le dossier /var/fsrvwebc2/ sur l’hôte
- Dans le dossier du site ajouter un fichier index.html avec du contenu et un fichier phpinfo.php avec la fonction phpinfo();
Exercice 3 : créer une image avec Apache2 et démarrer un conteneur
En vous basant sur le dockerfile du serveur Nginx, faire une image qui va lancer un conteneur qui sera un serveur Web avec Apache2 et PHP en mode PHP (pas de FPM).
Lancer deux conteneurs, le premier sans redirection de dossier et le second avec une redirection de dossier.

